Branding
This document contains the branding guidelines you should follow when using gw2.me in your application.
If you have questions or need help, please contact us.
Name
This service is called gw2.me (all lowercase with a dot between gw2 and me). Not GW2ME, gw2me, Gw2-Me or any other spelling. If you need to use the name in a place that does not allow special characters, you can use gw2me.
Logo
Use the following logos and colors to refer to gw2.me.
#b7000d#000000#e34c57#ffffff#b7000d#000000#e34c57#ffffff- Always prefer the red versions.
- Always prefer the solid variant over the outlined variant.
- Display the logo at a minimum size of 16px × 16px.
- Make sure the logo has sufficient contrast to the background.
- Use the correct color depending on light/dark background.
- Use a solid color as the background.
- Use the SVG logo if possible. If not possible, use a sufficiently high-resolution rasterized image.
Login Button
Use the text "Login with gw2.me", "Sign up with gw2.me", "Sign in with gw2.me", "Connect with gw2.me" or similar. Do not use just "Login" or similar without the name "gw2.me". Do not just use the name "gw2.me" on its own.
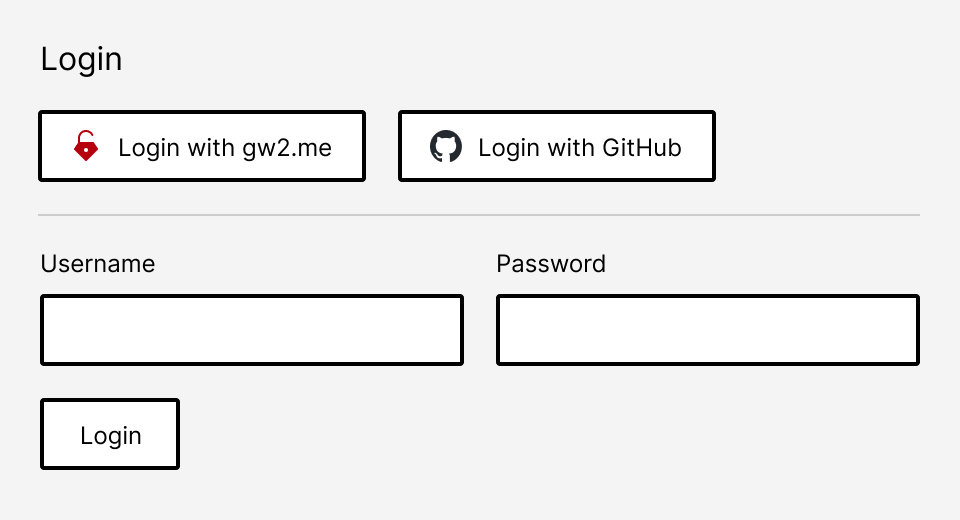
Place your "Login with gw2.me" button with your other social login buttons if you have any. Make sure the social logins are separate from your classic username/password login if you have it.

- Uses the correct icon, color and text
- Places the button with other social logins and separates them from username/password login

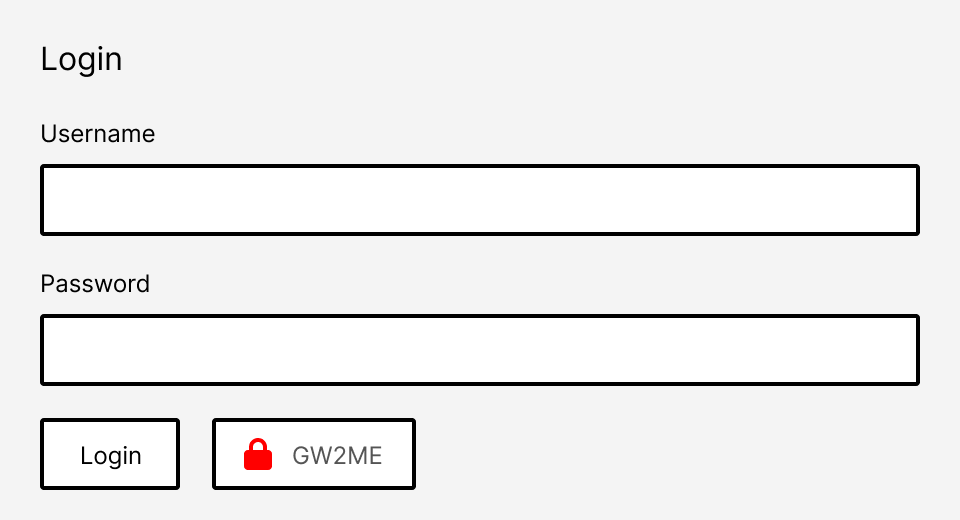
- Uses the wrong icon, color and text
- Does not make it clear that username/password is not required for gw2.me